웹 프론트엔드 핵심 완벽 정리
탄탄한 프런트엔드 기본 부트캠프
HTML, CSS, 바닐라 자바스크립트 + ES6 까지
자체 사이트특별 할인
수시 금액 인상 예정
무제한수강기간
평생 수강 가능
무제한질의응답
강의내 질의응답 지원
막강한 가성비총 25시간
수시 업데이트까지
본 강의는 최고의 학습 경험을 제공하기 위해트랜드를 반영하여 수시로 업데이트하고 있습니다개선점은 질의응답란에 남겨주시면 신속히 반영하겠습니다
네카라쿠배도 사내 강의로 선택하는 공식 강의! 입문자를 위한 프런트엔드 웹기술 기본기를 다져줄 완성도 높은 강의 시리즈 (풀스택 Part2)
프론트엔드 기본기를 제대로 쌓고자 한다면?
대충 알고는 있는데 정리가 안되는 것 같아요
본 강의는 HTML, CSS, Javascript, 반응형, 호환성, ES6 등
꼭 알아야 할 흩어진 프론트엔드 기본 기술을 꼼꼼히 다룹니다

탄탄하고 실질적인 프런트엔드 기본기를 위해 만들었습니다
시간을 낭비하지 마세요!
우리는 정보가 없어서 못하는 것이 아닙니다!
검증된 강의로 익히면, 빠르게 정리할 수 있습니다!
Javascript만 배우면 되지 않나요?
React, Vue를 익혀야 웹서비스를 만들 수 있지 않나요?
입문자도 할 수 있을까요?
입문자도 이해할 수 있도록간결하면서도, 꼼꼼히 작성된 자료를 기반으로,강의 중, 각자 테스트도 해볼 수 있도록기능별 샘플코드와 테스트까지 바로 하실 수 있습니다

체계적으로 익힐 수 있을까요?

'아! 진짜 다르구나!' 라고 느낄 수 있도록
고민고민해서 만드는 IT강의 시리즈입니다
IT 를 잘하려면, 체계적으로 익히세요

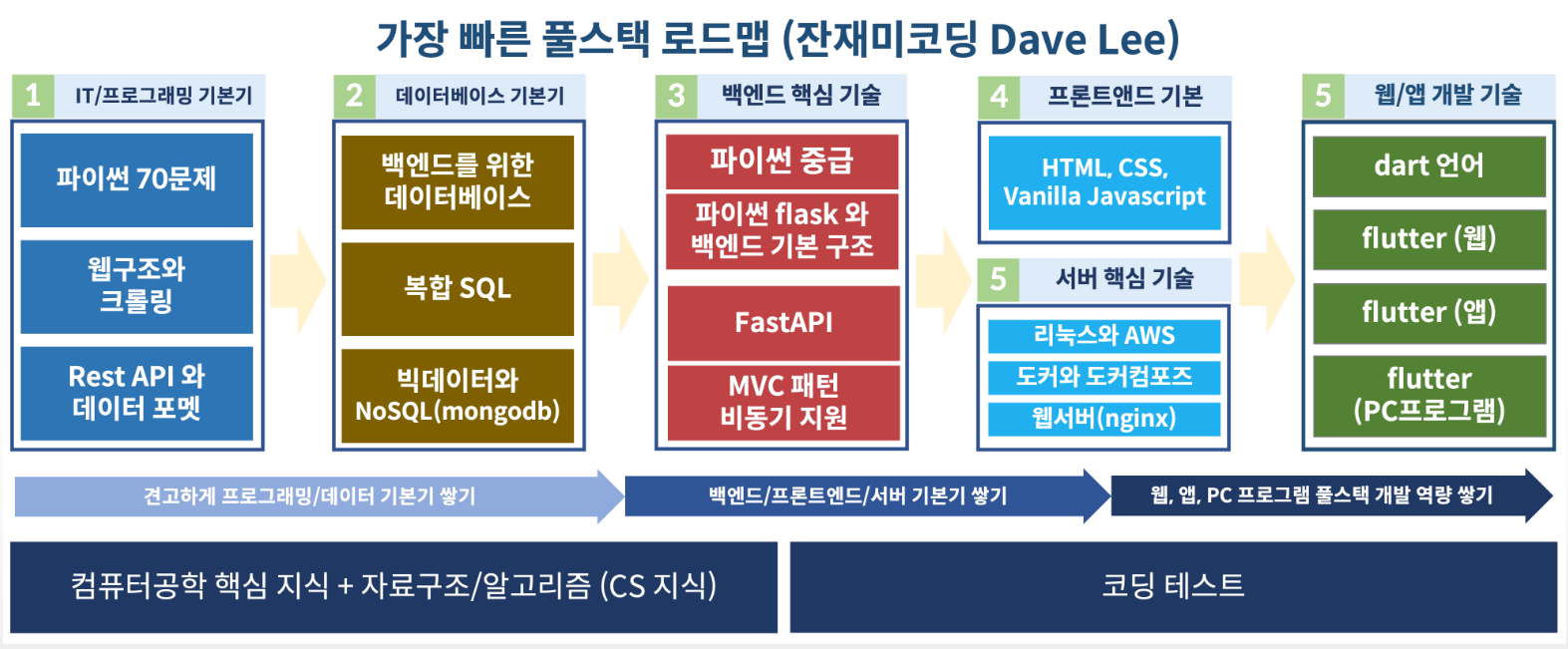
본 강의가 포함된 로드맵
모든 강의는 잔재미코딩 Dave Lee 강사 한명이 만든 강의입니다
잔재미코딩 DAVE LEE
가장 빠른 풀스택 풀로드맵 (2024)
나만의 웹/앱 서비스를 만드는 가장 빠른 로드맵
이 외의 잔재미코딩 Dave Lee 로드맵
상세 커리큘럼 (총 25시간)
자체 운영 사이트로 보다 좋은 경험을 제공합니다
환불 규정 및 1인 1계정 원칙: 주요 온라인 플랫폼과 동일
환불 규정
평생교육법 시행령 제23조 학습비 반환 규정에 근거하여 환불이 진행되고 있습니다.
1) 강의(개별 강의 및 패키지) 구매일로부터 1주일(7일) 이내이며, 5강(유/무료 포함) 미만 수강시, 전액 환불이 가능합니다
2) 강의(개별 강의 및 패키지) 구매일로부터 8일 혹은 5강 이상 수강시,
- 수강 기간 1/3 경과 전, 수강료 2/3 환불이 가능합니다
- 수강 기간 1/2 경과 전, 수강료 1/2 환불이 가능합니다
- 수강 기간 1/2 경과 후, 또는 강의 자료 챕터 클릭시, 환불이 불가합니다
- 모든 강의는 수강 기간이 무제한이므로, 환불시의 수강 기간은 강의 구매일로부터 30일을 기준으로 계산합니다.
1인 1계정 원칙
좋은 IT 강의를 계속해서 개선하고, 만들 수 있는 선순환 시스템을 구축하기 위해, 다음 사항은 엄격히 제한합니다
1) 동시 접속과 계정 공유는 시스템적으로 제한하고 있습니다
2) 즉, 학습페이지는 1대에서만 접속할 수 있으며 다른 곳에서 동시 수강할 경우 학습이 자동 제한됩니다
3) 또한 내외부 모니터링 시스템을 운영하여 계정 공유 확인시, 수강자료 외부 오픈시, 계정은 즉시 중지됩니다
1) 동시 접속과 계정 공유는 시스템적으로 제한하고 있습니다
2) 즉, 학습페이지는 1대에서만 접속할 수 있으며 다른 곳에서 동시 수강할 경우 학습이 자동 제한됩니다
3) 또한 내외부 모니터링 시스템을 운영하여 계정 공유 확인시, 수강자료 외부 오픈시, 계정은 즉시 중지됩니다
강의 100% 수강시 공식 수료증 다운 가능
1) 강의별 100% 수강시, 공식 수료증을 다운받으실 수 있습니다.
2) 수료증 검증을 위한 확인 요청시, 발급 기록과 serial number, 사용자를 확인할 수 있으므로, 요청 및 확인이 가능합니다.
2) 수료증 검증을 위한 확인 요청시, 발급 기록과 serial number, 사용자를 확인할 수 있으므로, 요청 및 확인이 가능합니다.
- 컨택: dream@fun-coding.org
3) 로드맵 별 수료증 및 강의 시간등 공식 수료증 외에 필요한 사항이 있으면, 다음 메일로 별도로 수강 계정과 함께 요청주시면 원하시는 형태로 별도 발급해드립니다.
- 컨택: dream@fun-coding.org
3) 로드맵 별 수료증 및 강의 시간등 공식 수료증 외에 필요한 사항이 있으면, 다음 메일로 별도로 수강 계정과 함께 요청주시면 원하시는 형태로 별도 발급해드립니다.
- 컨택: dream@fun-coding.org
국내 결재, 해외 결재 모두 제공합니다
1) 국내 결재와 해외 결재시 결재 완료 페이지에서 영수증도 바로 확인 및 프린트 가능합니다
- 해당 영수증을 놓친 경우, 다음 컨택 포인트로 연락주시면, 하루내 재발급도 해드립니다
- 컨택: dream@fun-coding.org
2) 해외 결재/계좌 이체도 지원합니다. 단, 해외 결재는 로드맵 및 개별 강의 구매에만 지원합니다.
- 이외에 계좌 이체가 필요하시면 다음 컨택 메일로 문의 주시면 별도 방법을 가이드드리겠습니다.
- 컨택: dream@fun-coding.org
- 해당 영수증을 놓친 경우, 다음 컨택 포인트로 연락주시면, 하루내 재발급도 해드립니다
- 컨택: dream@fun-coding.org
2) 해외 결재/계좌 이체도 지원합니다. 단, 해외 결재는 로드맵 및 개별 강의 구매에만 지원합니다.
- 이외에 계좌 이체가 필요하시면 다음 컨택 메일로 문의 주시면 별도 방법을 가이드드리겠습니다.
- 컨택: dream@fun-coding.org
