잔재미코딩 블로그 사이트 개발 (이전 글)
Oct 8
/
Dave Lee
이 글은 현 사이트 개발 전에 자체 블로그 사이트를 오픈하며 작성해본 글입니다. 워드프레스로 블로그를 오픈하고, 한동안 잘 사용해왔지만, 운영 이슈가 있어서 현 사이트로 이관하였습니다. 하지만, 도커의 장점도 이해할 수 있는 글이라서, 기존 글을 공유합니다.
도커 (docker) 강의를 만들며, 나만의 블로그를 오픈해보기로 했습니다. 언젠가부터 많은 분들이, 제가 만든 강의를 수강하시면서, 어떤 식으로 좋은 분들과 소통할까? 라는 생각을 했습니다. 무언가 시도를 해보기 위해서, 언젠가부터 나만의 원칙이 생겼습니다.
"
최소의 비용으로 해야 한다. 그래야 다양한 시도를 할 수 있다.
"
유투브는 편집과 얼굴 노출로 제대로 하기에는 부담이 되었습니다. 꾸준히 관심을 가지고는 있지만, 워낙 많은 분들이 IT 관련 유투브를 하셔서, 어떤 새로운 이야기를 해야할지 고민이 많이 되었습니다.
이보다는 처음 시도로는 블로그가 나아보였습니다. IT 관련 유투브는 많지만, 글로 IT 경험을 전달하는 블로그는 많지 않아보였습니다. 많은 개발자들이 자신의 블로그에 기술적인 내용을 써놓지만, 대부분은 자신을 위해 작성한 것이고, 글을 읽는 분들을 대상으로 한 것처럼 보이지는 않았습니다. 무엇보다, 합리적인 분들이라면, 글을 잘 읽을 것이라는 생각을 했습니다. 다만, 잔재미코딩 사이트에 글을 올리려고 보니, 한땀한땀 HTML 로 작성하는 것은 뭔가 이상해보였습니다. 아하! 그래서 블로그가 필요하구나!
그래서, 블로그를 만들기로 했습니다. 잔재미코딩 사이트에 블로그를 붙여보자. 어차피 도커 (docker) 강의 활용 예로 어떤 것을 보여줄까 고민하던 찰라에 ‘잘됬다!’ 생각했습니다. 그런데 쉽고 빠르게 만들 수 있는 블로그 프로그램이 많지 않았습니다.
"
그누보드? 워드프레스? Jekyll?
"

이 중에서 Jekyll 은 이전에도 활용해본 적이 많습니다. 심지어 클래스101 자동화 강의에서 몇번의 클릭과 파이썬 코드로 수백페이지의 블로그를 포함한 그럴 듯한 블로그 사이트를 만드는 예도 설명을 드렸습니다. 하지만, Jekyll 은 내가 에디터에서 글을 써가며, 글을 등록하는 방식이 아니라, 미리 작성된 markdown 파일을 웹페이지로 변환하는 방식이라, 의도에 맞지는 않아보였습니다.
그누보드는 대략 봐도 왠지 부담스럽고, 워드프레스도 부담스럽긴 했지만, 일단 세상에서 가장 많이 쓰는 블로그가 워드프레스이니, 써보기로 했습니다. 그리고, 도커 강의 활용 예제로 한 서버에 워드프레스 블로그 + 나만의 웹페이지 + flask 를 넣어보기로 했습니다.
워드프레스만으로 전체 사이트를 만들기는 어려울 듯 했습니다. 일단 워드프레스는 이미 복잡하게 만들어져 있는 프로그램이기 때문에, 내가 원하는대로 마음대로 조작하는 일이 만만치 않았습니다. 검색을 해봐도, 많은 분들이 워드프레스를 자신이 원하는대로 조작해보려하다가, 나중에는 포기하고 자체 사이트를 별도로 만드는 일이 많아보였습니다. 저 또한, 이미 만들어진 프로그램에 꼼수? 를 알아내서, 수정을 해보는 일은 의미가 없어보였습니다.
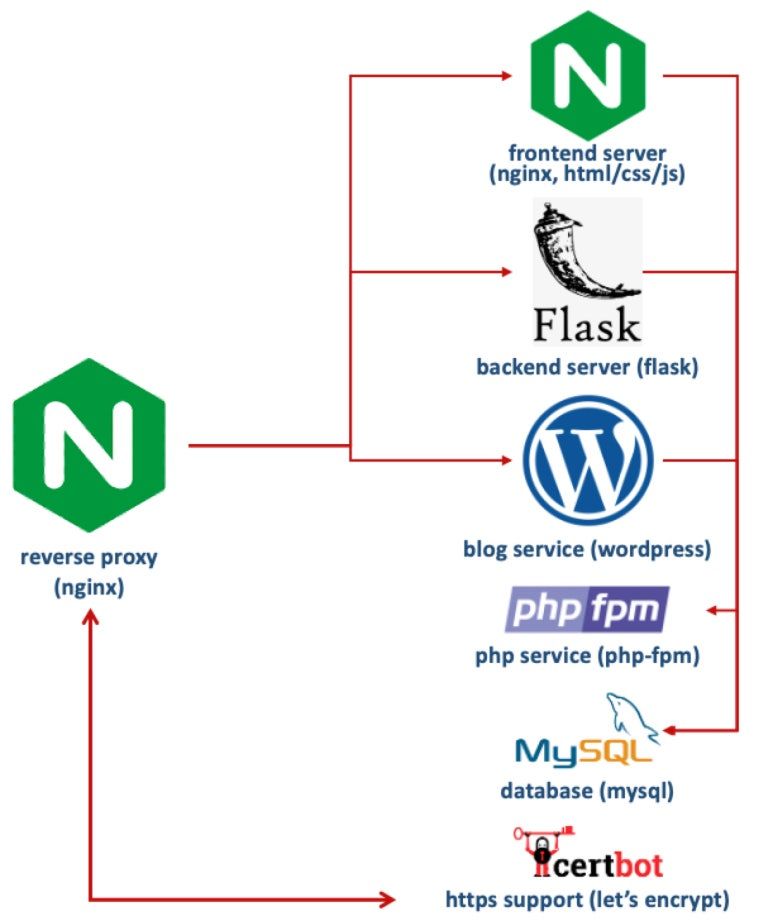
그래서, 다음과 같이 만들기로 했습니다.
- HTML/CSS/JS 로 나만의 사이트를 만들면서, 특정 경로에만 워드프레스 지원
- flask 등 백엔드 기능도 필요할 수 있기 때문에, flask 기능도 지원
- 모든 기능은 도커 기반으로 해서, 서버 이동, 이식, 유지보수도 쉽게!
- 모든 기능은 AWS 무료 서버에서 동작하도록, 성능도 고려
- 검색엔진을 위해 HTTPS 도 무료로 지원하고, 자동 인증서 갱신도 가능토록!
언제나 그렇듯이, 검색을 통해 참고해본 예제들은 제대로 동작하지 않았습니다. 그러다보니, 결국 7개의 도커 (docker) 가 필요했습니다. 어느 도커 예제를 보더라도, 이렇게 많은 도커를 한 서버에 넣는 경우는 보지 못했는데… 그리고, 하나의 명령 (docker compose) 으로 한번에 동작하도록 만들었습니다.
"
아하~ 기쁘다! 재미있다! 내가 알고 있는 기술로, 이런 일도 가능하다니!
"

워드프레스는 기능이 정말 다양한 것 같습니다. UI 인터페이스에 유독? 약한 저로써는 조금 부담이 됩니다. 처음 설치하지마자 몇 가지 설정을 하는데 있어서도, 여러 가지 검색이 필요했습니다. 코드레벨 설정도 필요했습니다. 어느 정도 쓰는데만도 일정한 시간이 걸리지 않을까 생각합니다.
"
여하튼 이제 더 재미있는 일이 기다리고 있습니다.
"
글을 쓸 수 있는 상황이 만들어졌으니, 이제는 글을 써야 합니다. 글을 쓴다는 것은 지금까지 사이트를 최신 기술로 구현하는데 필요했던 역량과는 완전히 다른 역량이 필요합니다. 문과적인 사고가 필요한 시점입니다. 블로그 마케팅 글들을 읽어보며, 하나씩 개선해보기로 하려 합니다.
우선은 잔재미코딩 온라인 강의를 수강하시는 분들을 위해, 도움이 되는 글을 쓰는 것이 목표입니다.
"
좋은 제안이 있다면, 언제든 환영입니다.
"
내 생각대로 만들고, 운영해보면 장단점이 느껴집니다.
이를 기반으로 단점을 보완하며 다시 개발하다보면,
나만의 역량과 노하우가 쌓이게 됩니다.
제 모든 강의는 현업과 개인 개발의 경험과 노하우를 녹여 만들고 있습니다.
컨택 및 사이트 운영 정보
-
컨택: dream@fun-coding.org
-
유투브: https://www.youtube.com/@fun-coding
-
통신판매업: 2023-서울중랑-2108
-
이용 약관
-
개인정보 처리방침
잔재미코딩 (노이먼스랩)
-
주식회사 튜링스
-
사업자번호: 555-88-02447
-
원격 평생직업교육학원: 서울시 동부교육지원청(제2024-3443호)
-
대표: Dave Lee
Copyright 2025 © (주) 튜링스 All rights reserved.
